The customization possibilities are endless with the HTML Widget: get your Top Story news, social media feed, stock portfolio and local weather report!
Customize the 2 HTML widget available to you on your Front Page to pull in feed for your business. Below are just some examples of how to customize it to fit your business.
Please Note: In order to maintain necessary security, the OS will only allow feed or custom widget with the source being SSL Secure. This means that the ‘src’ found in the widget code must begin with ‘https‘ and not ‘http’. For more information, please see What is an SSL Certificate?
The sources in the examples below may differ in their widget offerings from the time of this post.
Interested in how it all works? Learn about HTML with the help of a tutorial by w3school or htmldog.
- Go to https://twitter.com/settings/widgets and login to your account.
- Click Create New
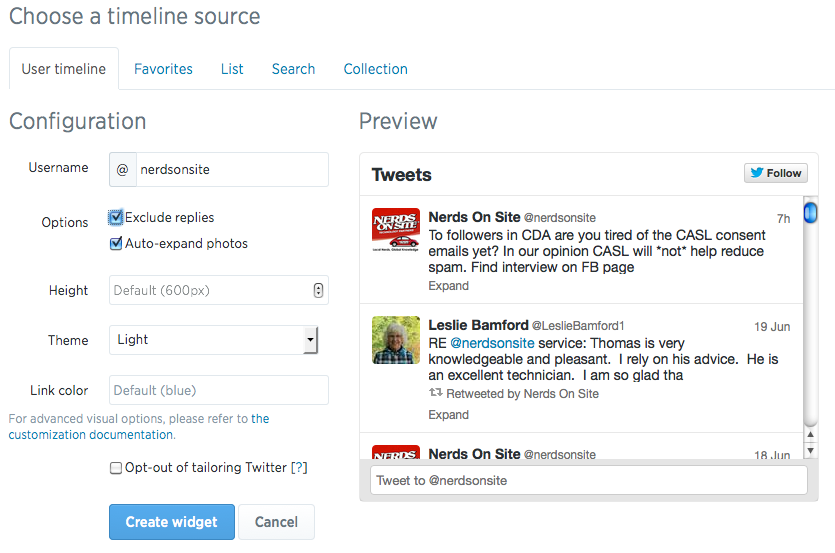
- Select the type of Twitter feed you would like to see by clicking on the Tabs. For the Timeline, enter the username of the individual or Organization you would like to see feed from.
- Customize your widget settings, and click Create Widget
- Copy the Code provided below the widget
- On your MY Dashboard, click Edit on one of the HTML widgets. Paste the code into the HTML widget and click Save.
- Rename the Widget as desired, and you’re Done!
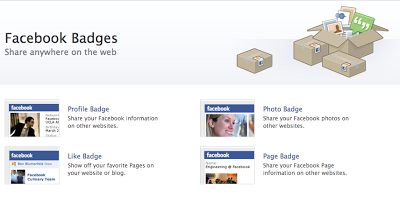
- Go to www.facebook.com/badges and login to your account.
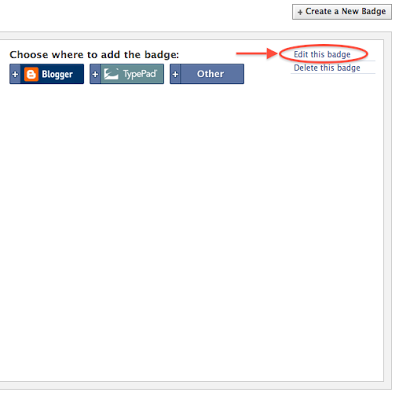
- Select a Badge that you would like to display on your dashboard.
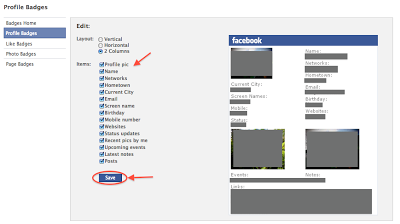
- Edit the badge according to your preference.
- Select the fields you would like to see on your dashboard, then click Save.
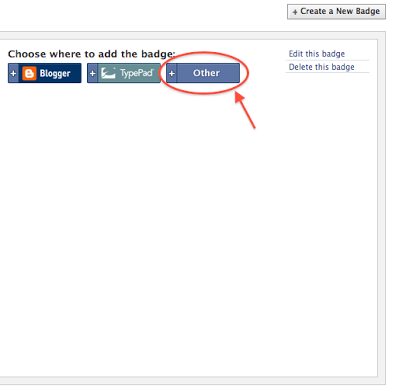
- To get the badge code, click Other.
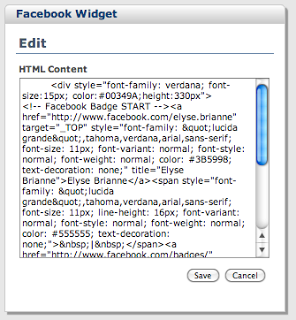
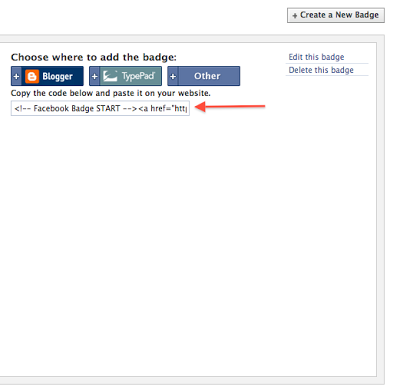
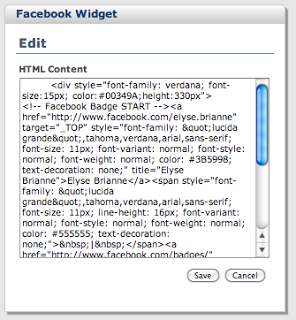
- Copy the code from the webpage
- On your MY Dashboard, click Edit on one of the HTML widgets. Paste the code into the HTML widget and click Save.
- Rename the Widget as desired, and you’re Done!
Stocks (example)
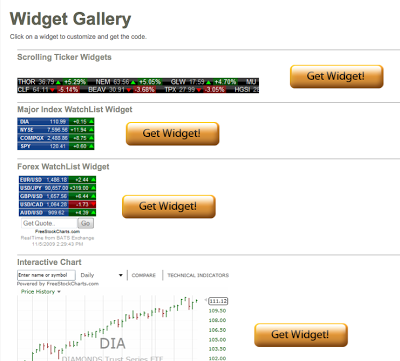
- Go to https://widgets.freestockcharts.com/Gallery.aspx and click the Get Widget button for the widget that interests you.
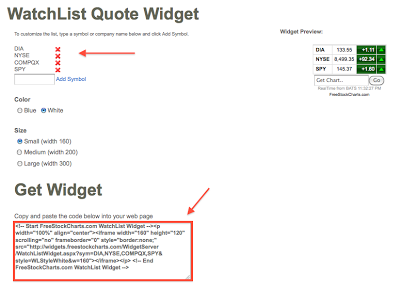
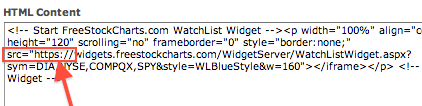
- Customize the widget by adding the codes you wish to follow. When you are finished, copy the code on the webpage
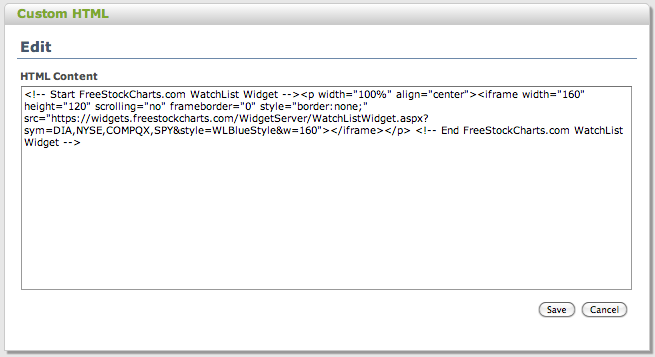
- On your MY Dashboard, click Edit on one of the HTML widgets. Paste the code into the HTML widget and click Save.
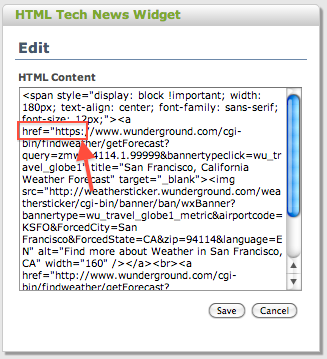
IMPORTANT: Make sure to ADD an ‘s’ at the end of ‘http’ in the code:
- Rename the Widget as desired, and you’re Done!
Sports (example)
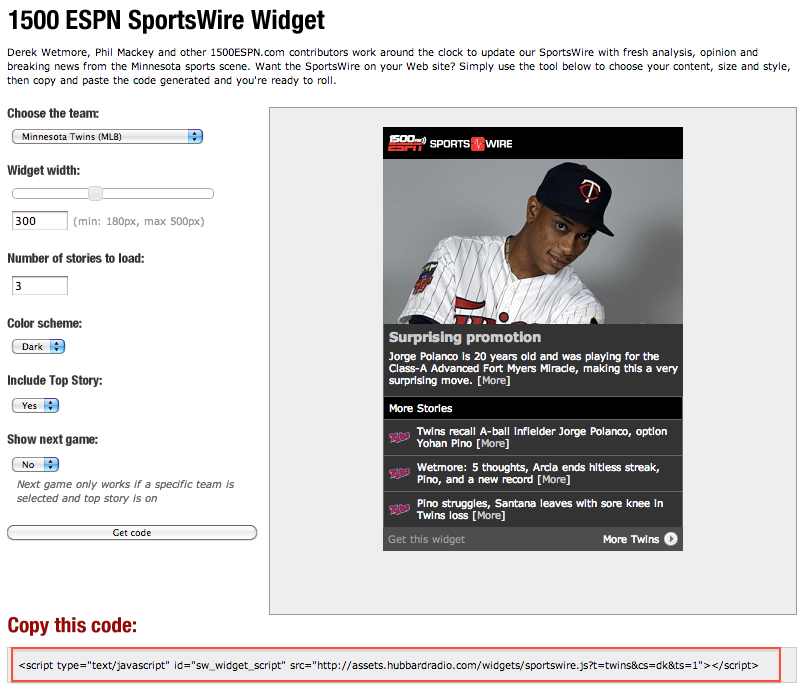
- Go to 1500espn.com/pages/widgets.php and select your Team.
- Customize the widget. NOTE: Widget width 300px will fit your right-hand column on MY Dashboard.
When you are finished, Click Get Code button and Copy the code at the bottom of the page:
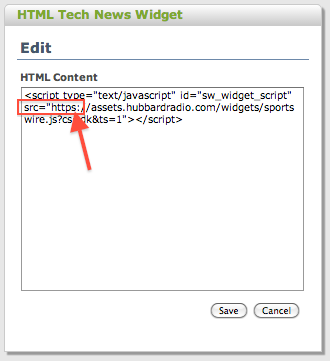
- On your MY Dashboard, click Edit on one of the HTML widgets. Paste the code into the HTML widget and click Save.
IMPORTANT: Make sure to ADD an ‘s’ at the end of ‘http’ in the code:
- Rename the Widget as desired, and you’re Done!
Exchange Rates (example)
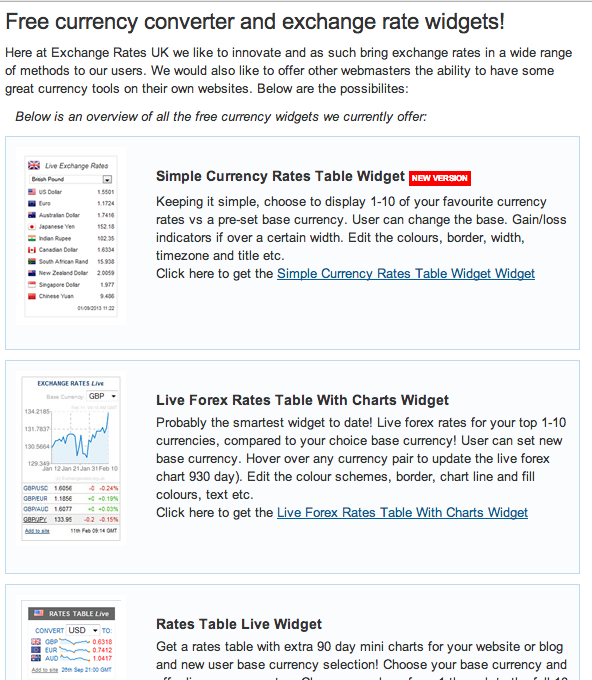
- Go to http://www.exchangerates.org.uk/webmasters.html and select the app that interests you.
- Select the exchange rate widget you would like
- Select the currencies and customize the widget
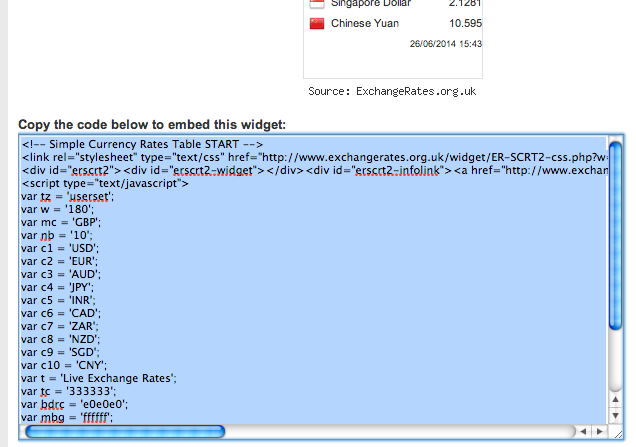
- Scroll down the bottom of the page and Copy the code
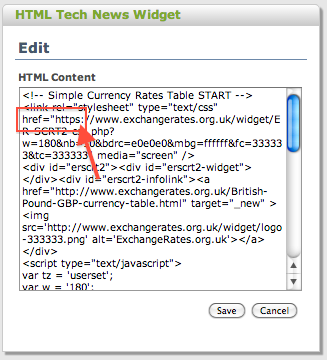
- On your MY Dashboard, click Edit on one of the HTML widgets. Paste the code into the HTML widget and click Save.
IMPORTANT: Make sure to ADD an ‘s’ at the end of ‘http’ in the code:
- Rename the Widget as desired, and you’re Done!
Weather (example)
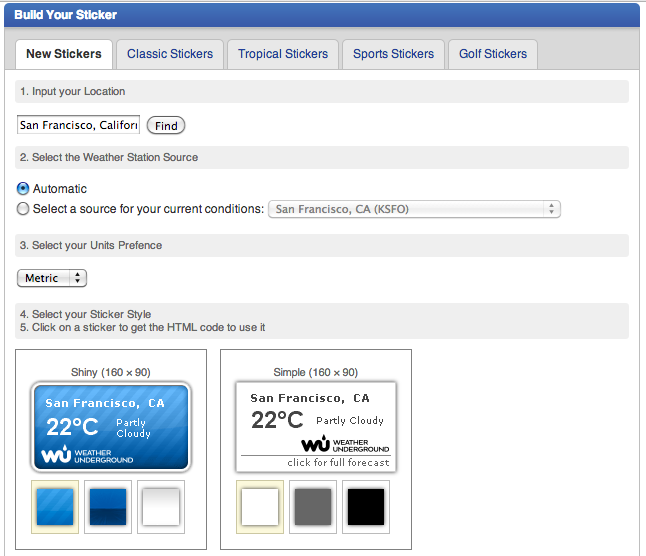
- Go to http://www.wunderground.com/stickers/ and input your location.
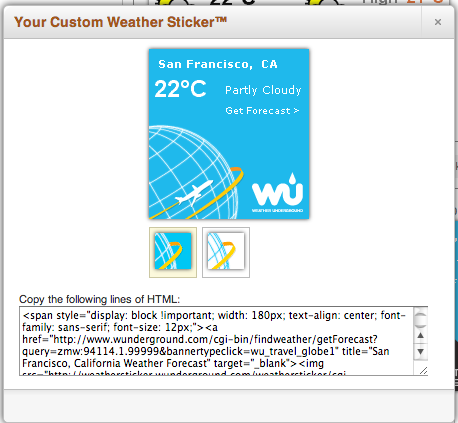
- Select the ‘Sticker‘ (widget) you would like to display on your dashboard
- Copy the code provided
- On your MY Dashboard, click Edit on one of the HTML widgets. Paste the code into the HTML widget and click Save.
IMPORTANT: Make sure to ADD an ‘s’ at the end of ‘http’ in the code:
- Rename the Widget as desired, and you’re Done!